Service는 movie의 로직을 관리하는 역할을 맡을 것이다. Controller가 URL을 받아오면, 원하는 비즈니스 로직을
실행해준다. ( DB 작업 등이 이곳에서 이루어질 것이다. )
먼저 Controller를 만들었던것과 같이 Service를 만들어보자.
nest g s
그럼, 이름을 입력하라고 하는데, Controller와 같은 movies로 만들어보겠다.

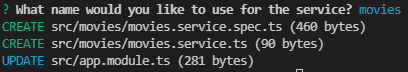
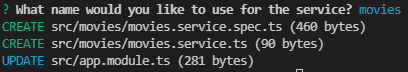
이렇게 실행을 해주면!


위와 같이 자동으로 파일들이 생성되고, 루트 모듈에서 선언되는것을 확인 할 수 있다. ( 매우 편리한 기능! )
위에서 말했듯이 Service에선 주로 DB작업등과 같은 로직을 실행하는데, 이 강의에서는 실제DB를 다루는 것은 하진 않는다. 내 블로그에 있는 MongoDB 파트를 완벽히 이해하면 충분히 할 수 있을 것이다.
먼저, src 폴더 아래 다음과 같이 파일을 생성해준다.

그 다음 Movie class를 만들어준다.
movie.entity.ts
export class Movie {
id: number;
title: string;
year: number;
genres: string[];
}
이 class를 Service 파일에서 가져온다.
movie.service.ts
import { Injectable } from '@nestjs/common';
import { Movie } from './entities/movie.entity';
@Injectable()
export class MoviesService {
private movies: Movie[] = [];
}
그 다음 Controller에서 쓸 함수를 정의한다. 이 때 이름은 중복되어도 상관이 없다.
movie.service.ts
import { Injectable } from '@nestjs/common';
import { Movie } from './entities/movie.entity';
@Injectable()
export class MoviesService {
private movies: Movie[] = [];
getAll(): Movie[] {
return this.movies;
}
getOne(id:string): Movie {
return this.movies.find(movie => movie.id === parseInt(id));
}
}
DB에 접근해서 모든 Movie를 조회하는 함수와 id를 통해 Movie 한개를 조회하는 함수를 작성했다.
이번엔 Controller에서 방금 만들었던 Service를 사용해보자. express.js처럼 수도으로 import하는 방법은 Nest.js에서 기본적으로 쓰는 방법이 아니다. 우리가 요청을 해야한다.
먼저 class에 구조체(constructor)를 가져오고, getAll() 부분과 getOne() 부분을 바꿔보겠다.
import { Controller, Get, Param, Post, Delete, Patch, Body, Query } from '@nestjs/common';
import { Movie } from './entities/movie.entity';
import { MoviesService } from './movies.service';
@Controller('movies')
export class MoviesController {
constructor(private readonly moviesService: MoviesService) {}
@Get()
getAll(): Movie[] {
return this.moviesService.getAll();
}
@Get('search')
search(@Query('year') searchingYear : string) {
return `${searchingYear} 이라는 데이터를 찾을 것입니다.`
}
@Get('/:id')
getOne(@Param('id') movieId: string){
return this.moviesService.getOne(movieId)
}
@Post()
create(@Body() movieData : Object) {
return movieData;
}
@Delete('/:id')
remove(@Param('id') movieId:string) {
return `${movieId} id를 가진 movie를 삭제합니다.`;
}
@Patch('/:id')
patch(@Param('id') movieId:string, @Body() updateData) {
return {
updatedMovie : movieId,
...updateData
}
}
}
이번엔 Service에서 delete함수와 create함수를 만들어보겠다.
movies.service.ts
import { Injectable } from '@nestjs/common';
import { Movie } from './entities/movie.entity';
@Injectable()
export class MoviesService {
private movies: Movie[] = [];
getAll(): Movie[] {
return this.movies;
}
getOne(id:string): Movie {
return this.movies.find(movie => movie.id === parseInt(id));
}
deleteOne(id:string): boolean {
this.movies.filter(movie => movie.id !== parseInt(id))
return true;
}
create(movieData) {
this.movies.push({
id: this.movies.length + 1,
...movieData
})
return true;
}
}
그리고 Controller 부분을 바꿔주자. search부분은 이미 설명을 했으니 삭제하겠다.
movies.controller.ts
import { Controller, Get, Param, Post, Delete, Patch, Body, Query } from '@nestjs/common';
import { Movie } from './entities/movie.entity';
import { MoviesService } from './movies.service';
@Controller('movies')
export class MoviesController {
constructor(private readonly moviesService: MoviesService) {}
@Get()
getAll(): Movie[] {
return this.moviesService.getAll();
}
@Get('/:id')
getOne(@Param('id') movieId: string){
return this.moviesService.getOne(movieId)
}
@Post()
create(@Body() movieData : Object) {
return this.moviesService.create(movieData);
}
@Delete('/:id')
remove(@Param('id') movieId:string) {
return this.moviesService.deleteOne(movieId);
}
@Patch('/:id')
patch(@Param('id') movieId:string, @Body() updateData) {
return {
updatedMovie : movieId,
...updateData
}
}
}
동작은 postman에서 확인할 수 있다.

참조
https://nomadcoders.co/nestjs-fundamentals/lectures/1947
All Courses – 노마드 코더 Nomad Coders
초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요!
nomadcoders.co