728x90
반응형
설정
우리는 먼저 새 프로젝트를 설정해야 한다. 전 글에서 말했듯이 먼저 npm이 설치되어있는 상태로 진행해보겠다.
$ sudo npm i -g @nestjs/cli
$ nest new project-name
먼저 패키지매니저를 설정할 수 있다. ( 저는 npm이 편해서 npm으로 했습니다! )

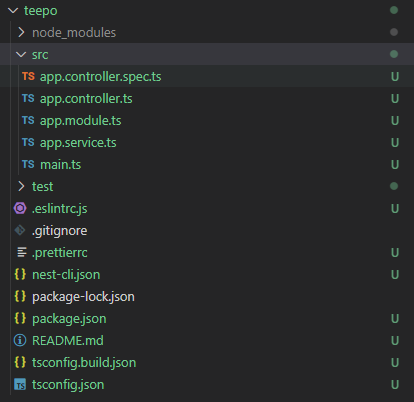
그러면 project-name 폴더가 생성되고 다른 몇가지의 상용구 파일들이 설치되며 src/ 폴더가 생성되는것을 확인할 수 있다.

src폴더의 하위파일들을 살펴보면,
app.controller.ts ( 하나의 라우트가 있는 기본 컨트롤러 )
import { Test, TestingModule } from '@nestjs/testing';
import { AppController } from './app.controller';
import { AppService } from './app.service';
describe('AppController', () => {
let appController: AppController;
beforeEach(async () => {
const app: TestingModule = await Test.createTestingModule({
controllers: [AppController],
providers: [AppService],
}).compile();
appController = app.get<AppController>(AppController);
});
describe('root', () => {
it('should return "Hello World!"', () => {
expect(appController.getHello()).toBe('Hello World!');
});
});
});
app.controller.spec.ts ( 컨트롤러를 위한 유닛 테스트 )
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
app.module.ts ( 애플리케이션의 루트 모듈 )
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
app.service.ts ( 단일 메소드를 사용하는 기본 서비스 )
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}
main.ts ( 핵심기능을 사용하여 Nest 애플리케이션 인스턴스를 생성하는 애플리케이션 엔트리 파일 )
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
애플리케이션 실행
$ npm run start
script 파일을 살펴보면 nest start와 같다는 것을 확인할 수 있다.
728x90
반응형
'Back-End > Nest.js' 카테고리의 다른 글
| Nest.js | 개요 | Modules (0) | 2021.09.24 |
|---|---|
| Nest.js | 개요 | Service (0) | 2021.09.24 |
| Nest.js | 개요 | Controller(2) (0) | 2021.09.24 |
| Nest.js | 개요 | Controllers(1) (0) | 2021.09.24 |
| Next.js | 소개 (0) | 2021.09.24 |
