우리가 만약 getOne으로 데이터를 찾고자 하는데 실수로 입력을 했다고 치면 데이터가 없는지, 어떤 오류가 있는지 에러 핸들링을 해주어야 한다.
movies.service.ts
getOne(id:string): Movie {
const movie = this.movies.find(movie => movie.id === parseInt(id));
if(!movie) {
throw new NotFoundException(" ID가 존재하지 않습니다. ")
}
return movie;
}
이런 식으로 getOne부분에 movie가 존재하지 않을 경우 error를 내보내도록 했다.
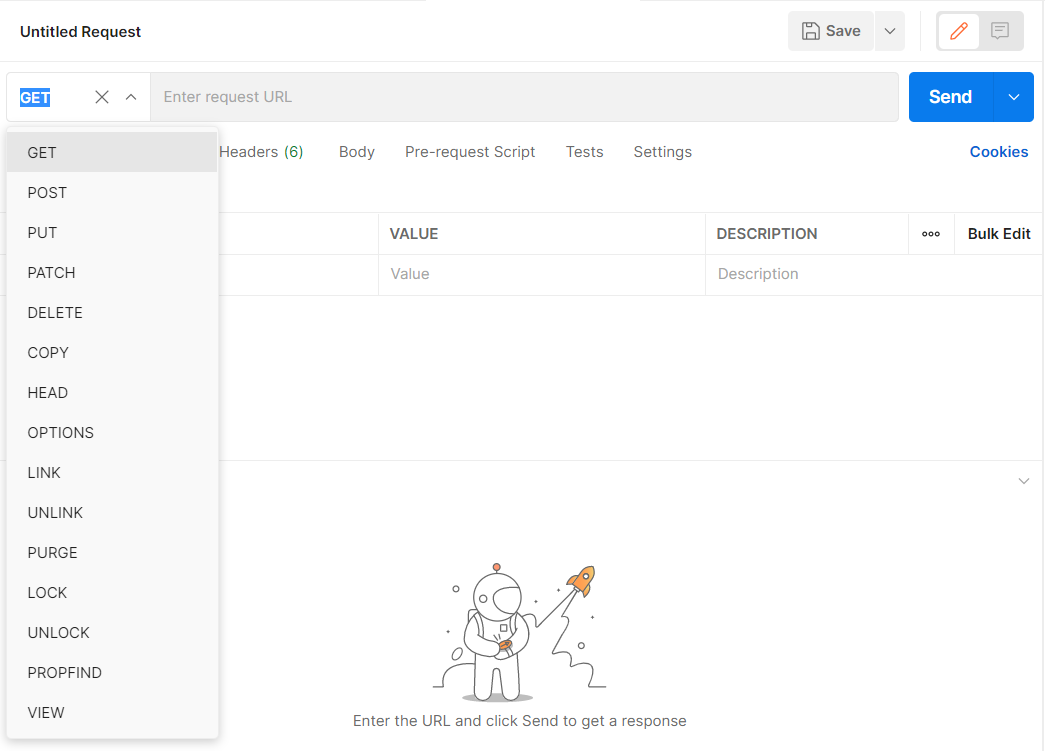
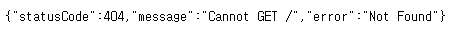
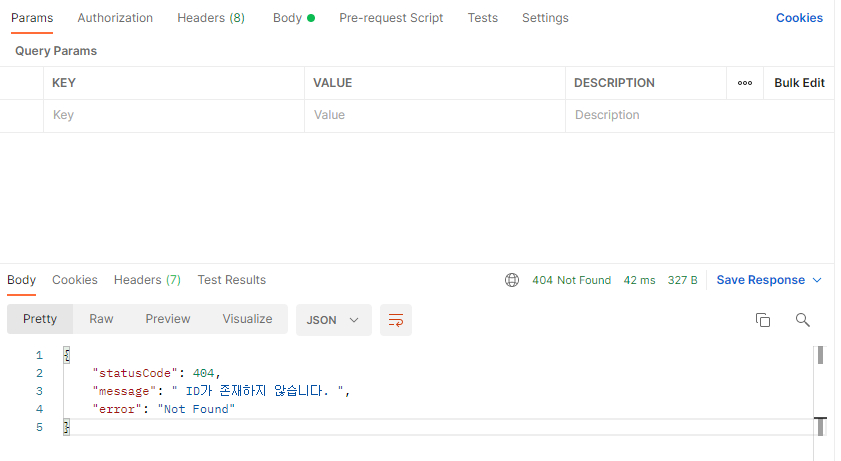
실제로 postman에서 request를 보내보면

이런식으로 에러가 뜨는 것을 확인할 수 있다.
방금 만든 getOne() 함수로 우리가 데이터를 삭제할 때 해당 Id를 가지고 있는 Movie가 존재하는지 먼저 확인해 볼 수 있고 에러 처리를 할 수도 있다. 때문에 코드가 더 깔끔해진다.
deleteOne(id:string) {
this.getOne(id)
this.movies = this.movies.filter(movie => movie.id !== parseInt(id))
}
이번엔 update service를 만들어보자. 먼저, Controller 부분을 바꿔주자.
@Patch('/:id')
patch(@Param('id') movieId:string, @Body() updateData) {
return this.moviesService.update(movieId,updateData)
}
아직 Service부분에서 update 함수를 선언하지 않았기 때문에 당연히 에러가 뜬다. Service부분을 보자.
movies.service.ts
import { Injectable, NotFoundException } from '@nestjs/common';
import { NotFoundError } from 'rxjs';
import { Movie } from './entities/movie.entity';
@Injectable()
export class MoviesService {
private movies: Movie[] = [];
getAll(): Movie[] {
return this.movies;
}
getOne(id:string): Movie {
const movie = this.movies.find(movie => movie.id === parseInt(id));
if(!movie) {
throw new NotFoundException(" ID가 존재하지 않습니다. ")
}
return movie;
}
deleteOne(id:string) {
this.getOne(id)
this.movies = this.movies.filter(movie => movie.id !== parseInt(id))
}
create(movieData) {
this.movies.push({
id: this.movies.length + 1,
...movieData
})
return true;
}
update(id: string, updateData) {
const movie = this.getOne(id);
this.deleteOne(id)
this.movies.push({ ...movie, ...updateData})
}
}
postman에서 실행해보면 정상작동하는것을 확인할 수 있다.
'Back-End > Nest.js' 카테고리의 다른 글
| Nest.js | REST API | DTOs and Validation(2) (0) | 2021.09.29 |
|---|---|
| Nest.js | REST API | DTOs and Validation(1) (0) | 2021.09.29 |
| Nest.js | REST API | Movies Service(1) (0) | 2021.09.28 |
| Nest.js | REST API | More Routes (0) | 2021.09.28 |
| Nest.js | REST API | Movies Controller (0) | 2021.09.24 |