

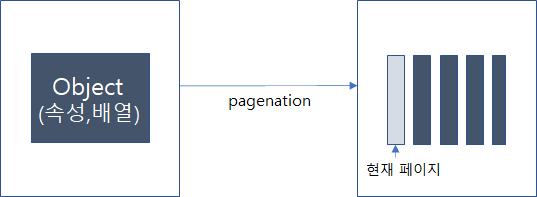
페이지가 처음 렌더링 될 때, pagereload( 아래 링크 참조 )함수가 실행되고, DB에서 전체 리스트를 가져온다고 했었다.
이 리스트들은 미리 만들어준 Object 객체에 전달하게 된다.
https://typo.tistory.com/39?category=890054
Node.js , JQuery | 테이블 만들기 | 데이터 조회
1. html 코드는 간단하다. thead와 tbody에 id를 준 뒤에 내용이 바뀔 때마다 pagereload를 실행하도록 하였다. 2. script쪽에서 먼저 pagereload함수를 페이지가 켜지자마자 실행되도록 한다. 이전에 선언한
typo.tistory.com
- pagingObject
var pagingObject = new Object({name : "Car",url : "/ajax/car_list", CNU : "{{company.CNU}}", array : [], sort : "CA", page : 0, postNum : 10, pageNum : 5, startpage : 0, endpage : 0, search: "", searchtext : "", searchdate : ""});
| name | 사용할 스키마의 이름 |
| url | Ajax URL |
| CNU | 사업자번호( 페이징과 무관) |
| array | 백엔드에서 가져온 list |
| sort | 정렬 옵션 |
| page | 현재 페이지 번호 |
| postNum | 게시될 데이터의 갯수 |
| pageNum | 게시될 페이지번호의 갯수 |
| startpage | 시작 페이지 |
| endpage | 끝 페이지 |
| search | 검색 옵션 |
| searchtext | 검색 옵션(문자) |
| searchdate | 검색 옵션(날짜) |
1. 먼저 위에 써있는거와 같이 Object에 관한 내용들의 초깃값을 정하고 인스턴스를 만들어준다.
그다음 데이터조회 글에서 다루었던 것과 같이 pagereload가 실행된다.
pagereload 함수에서 리스트의 내용이 달라질 때마다 화살표 사이의 숫자들이 바뀌게끔 해주는
구문이 있다.
insertTr += "<a href='javascript:;' onclick=pageDoubleBtn('left',pagingObject,'basic') class='btn btn-primary mr-1 px-2'><i class='fas fa-angle-double-left'></i></a>";
insertTr += "<a href='javascript:;' onclick=pageBtn('left',pagingObject,'basic') class='btn btn-primary mr-1 px-2'><i class='fas fa-angle-left'></i></a>";
for(var i = Object.startpage; i < Object.endpage; i ++) {
if(Object.page == i) // 그 번호가 맞으면 색상을 넣어준다.
insertTr += "<input type='button' onclick=pagebutton(pagingObject,"+ i +",'basic') value ='"+ (i+1) +"' class='btn btn-white mr-1 px-2 text-primary' style='background-color: #00acac; color: white !important;' >";
else
insertTr += "<input type='button' onclick=pagebutton(pagingObject,"+ i +",'basic') value ='"+ (i+1) +"' class='btn btn-white mr-1 px-2 text-primary' >";
}
insertTr += "<a href='javascript:;' onclick=pageBtn('right',pagingObject,'basic') class='btn btn-primary mr-1 px-2'><i class='fas fa-angle-right'></i></a>";
insertTr += "<a href='javascript:;' onclick=pageDoubleBtn('right',pagingObject,'basic') class='btn btn-primary mr-1 px-2'><i class='fas fa-angle-double-right'></i></a>";
onclick 부분을 자세히 보면 결국은 pageDoubleBtn(), pageBtn(), pagebutton() 이 세가지 함수에 다 엮여있는 것을 볼 수 있다. 우리에게 필요한 조건은 아래와 같다.
1) 번호를 직접 눌렀을 경우
2) < 또는 > 버튼을 클릭했을 경우
3) << 또는 >> 버튼을 클릭했을 경우
번호에 맞게 함수를 만들어준다. 페이지네이션을 할 때 pagingObject에서의 array는 바뀌는 값이 없다. 즉 백엔드와 통신을 할 필요가 없이 클라이언트 쪽에서만 이루어지기에 훨씬 빠르게 할 수 있다.
// 페이지 기능
function pagebutton(Object, num, kind) {
Object.page = num;
pagereload(Object);
}
// 다음 페이지 기능
function pageBtn(dir, Object, kind) {
if(dir == 'left') {
if((Object.page - 1) > -1)
{
Object.page -= 1;
pagereload(Object);
}
}
if(dir == 'right') {
if((Object.page + 1) < Math.ceil(Object.array.length / Object.postNum))
{
Object.page += 1;
pagereload(Object);
}
}
}
// <<, >> 버튼 기능
function pageDoubleBtn(dir, Object, kind) {
if(dir == 'left') {
if((Object.page - Object.pageNum) < 0) {
Object.page = 0;
pagereload(Object);
}
else {
Object.startpage -= 1;
Object.page -= 5;
pagereload(Object);
}
}
if(dir == 'right') {
if ((Object.page + Object.pageNum) >= Math.ceil(Object.array.length / Object.postNum))
{
Object.page = Math.ceil(Object.array.length / Object.postNum)-1;
pagereload(Object);
}
else {
Object.startpage += 1;
Object.page += 5;
pagereload(Object);
}
}
}
이런 식으로 시작점과 끝점일 때의 조건문을 넣어주면 완성 !
결국은 전체 리스트는 array에 담겨있기 때문에 어떤 시작점에서부터 몇개를 보여줄지만 설정해주면 된다.
'Node.js - JQuery' 카테고리의 다른 글
| Node.js , JQuery | 테이블 만들기 | 정렬하기 (0) | 2021.09.15 |
|---|---|
| Node.js , JQuery | 테이블 만들기 | 검색하기 (0) | 2021.09.15 |
| Node.js , JQuery | 테이블 만들기 | 데이터 삭제(2) (0) | 2021.09.14 |
| Node.js , JQuery | 테이블 만들기 | 데이터 삭제(1) (0) | 2021.09.14 |
| Node.js , JQuery | 테이블 만들기 | 데이터 수정 (0) | 2021.09.14 |