728x90
반응형

pagingObject에 있던 속성들 중
| searchtext | 검색 옵션(문자) |
| searchdate | 검색 옵션(날짜) |
| search | 검색 옵션 |
이 값들 위주로 검색을 구현한다.
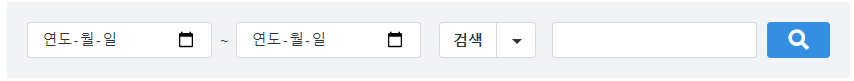
1. 먼저 클라이언트 쪽에선 위에 화면구성에서 보여준 것과 같이 날짜에 관한 텍스트. 검색 옵션에 관한 드롭다운, 검색 내용이들어갈 input, 검색 버튼이 들어가게 구성한다.
<div class="search-box mt-2 mb-3 py-3 px-3 d-flex justify-content-between align-items-center bg-light">
<div id ="searchdatetext" class ="d-flex justify-content-between align-items-center">
<input type="date" id = "searchdatetext1" class ="form-control form-control-sm" placeholder ="" />
~
<input type="date" id = "searchdatetext2" class ="form-control form-control-sm" placeholder ="" />
</div>
<div class="d-flex justify-content-between align-items-center">
<div class ="mr-2">
<div class="btn-group m-r-5">
<a id="searchoption" href="javascript:;" class="btn btn-sm btn-white">{{__('search')}}</a>
<a href="#" data-toggle="dropdown" class="btn btn-sm btn-white dropdown-toggle" aria-expanded="false"><b class="caret"></b></a>
<div class="dropdown-menu dropdown-menu-right">
<a href="javascript:searchoption('ANA',pagingObject,{ANA : 'ANA',CN : 'CN',CPN : 'CPN'});" class="dropdown-item">{{__('agent_branch')}}</a>
<a href="javascript:searchoption('CN',pagingObject,{ANA : 'ANA',CN : 'CN',CPN : 'CPN'});" class="dropdown-item">{{__('car_number')}}</a>
<a href="javascript:searchoption('CPN',pagingObject,{ANA : 'ANA',CN : 'CN',CPN : 'CPN'});" class="dropdown-item">{{__('car_customer_phone')}}</a>
</div>
</div>
</div>
<div class="mr-2">
<input id ="searchtext" type="text" class="w-100 form-control form-control-sm" placeholder ="" />
</div>
<div>
<button id ="searchbutton" class="btn btn-sm btn-primary text-white" onclick="searchtext(pagingObject)"><i class="mx-1 fas fa-lg fa-fw fa-search align-items-center"></i></button>
</div>
<a href='javascript:;' id ="gotolist" onclick=gotolist(pagingObject) class='d-none ml-1 btn btn-sm btn-primary mr-1 px-2'>{{__('all')}}</a>
</div>
</div>
2. 그 다음 searchtext를 아이디로 갖는 부분에 keyup함수를 써서 key.keyCode가 13일 경우( 엔터를 눌렀을 경우 ) 검색이 이루어지게끔 한다. ( 버튼을 눌렀을 경우와 동일 )
$('#searchtext').keyup(function(key) {
if(key.keyCode == 13) {
searchtext(pagingObject)
}
});
3. 검색 옵션을 지정했을 경우에 Object의 search 옵션을 바꿔주고, 버튼을 누르거나 엔터 키를 입력했을 경우에는
입력 했던 곳들의 value를 가져와서 pagereload를 실행하고, 백엔드에서 옵션별로 데이터를 다시 가져오게 된다.
//검색 옵션 지정
function searchoption(opt,Object,jsondata) {
Object.search = opt;
$("#searchoption").empty();
var string = "";
for (var item in jsondata) {
if (opt === item) {
string = i18nconvert(item);
}
}
$("#searchtext").val('');
$("#searchoption").append(string);
$("#searchoption").show();
}
//검색기능
function searchtext (Object) {
if(Object.search == "" && $('#searchtext').val() != "") {
alert(i18nconvert('search_option_error'));
}
else{
if(($('#searchdatetext1').val() != "") && ($('#searchdatetext2').val() != "")) {
Object.searchtext = $('#searchtext').val();
Object.searchdate ="";
Object.searchdate += $('#searchdatetext1').val();
Object.searchdate += "~";
Object.searchdate += $('#searchdatetext2').val();
pagereload(Object);
document.getElementById('gotolist').classList.remove('d-none');
}
else {
Object.searchtext = $('#searchtext').val();
pagereload(Object);
document.getElementById('gotolist').classList.remove('d-none');
}
}
}
※ 이전에 게시했던 car list 백엔드 라우터 ( searchCNU는 미들웨어에서 이 사이트에서 필요한 내용을 실행한 것이므로 무시하고 원하는 데이터를 얻을 수 있게끔 하시면 됩니다. )
//car list
router.post('/car_list', isNotLoggedIn, DataSet, agentDevide, async function(req, res, next) {
const CNU = req.body.CNU;
var sort = req.body.sort;
var search = req.body.search;
var searchtext = req.body.searchtext;
var searchdate = req.body.searchdate;
var sortText = "";
var sortNum = 0;
var cars = new Object;
// company list에서 접속한 것인지 확인
if(CNU.includes("#") == true) {
req.searchCNU = CNU.split("#")[0]; // '#' 을 잘라
}
else {
req.searchCNU = req.searchCNU; // 기존 middleware에서 받아온 본사,지점 CNU 그대로 다시 담음
}
// 정렬 기능
if(sort.includes('-') == true) {
sortText = sort.split('-')[0];
sortNum = 1;
}
else {
sortText = sort;
sortNum = -1;
}
try {
var doc = {
lookup : { from : "Company", localField : "CNU", foreignField : "CNU", as : "ANA" } ,
unwind : "$ANA",
match : {},
project : { CN : '$CN', CPN : '$CPN', CA : '$CA', ANA : '$ANA.ANA' },
sort : { [sortText]: sortNum }
}
if(cars.length == 0) {
return res.send({ result : "nothing" });
}
else {
if (searchdate) {
var searchtext2 = searchdate.split("~");
if(search == "ANA") {
doc.match = { "CNU": { $regex: req.searchCNU }, "ANA.ANA" : {$regex:searchtext}, "CA" : { $gte: new Date(searchtext2[0]+"T00:00:00.000Z"), $lt: new Date(searchtext2[1]+"T23:59:59.999Z") } };
}
else if(search == "CN") {
doc.match = { "CNU": { $regex: req.searchCNU }, "CN" : {$regex:searchtext}, "CA" : { $gte: new Date(searchtext2[0]+"T00:00:00.000Z"), $lt: new Date(searchtext2[1]+"T23:59:59.999Z") } };
}
else if(search == "CPN") {
doc.match = { "CNU": { $regex: req.searchCNU }, "CPN" : {$regex:searchtext}, "CA" : { $gte: new Date(searchtext2[0]+"T00:00:00.000Z"), $lt: new Date(searchtext2[1]+"T23:59:59.999Z") } };
}
else {
doc.match = { "CNU": { $regex: req.searchCNU }, "CA" : { $gte: new Date(searchtext2[0]+"T00:00:00.000Z"), $lt: new Date(searchtext2[1]+"T23:59:59.999Z") } } ;
}
}
else {
if(search == "ANA") {
doc.match = { "CNU": { $regex: req.searchCNU }, "ANA.ANA" : {$regex:searchtext} };
}
else if (search =="CN") {
doc.match = { "CNU": { $regex: req.searchCNU }, "CN" : {$regex:searchtext} };
}
else if (search =="CPN") {
doc.match = { "CNU": { $regex: req.searchCNU }, "CPN" : {$regex:searchtext} };
}
else {
doc.match ={ "CNU": { $regex: req.searchCNU } };
}
}
}
cars = await modelQuery(QUERY.Aggregate,COLLECTION_NAME.Car,doc,{});
if(cars.length == 0) {
return res.send({ result : "nothing" });
}
var carlist = [];
if(cars.length) {
for(var i = 0; i < cars.length; i ++) {
carlist[i] = cars[i];
}
}
res.send({ result: true, pagelist : carlist });
} catch(err) {
console.error(err);
next(err);
}
});728x90
반응형
'Node.js - JQuery' 카테고리의 다른 글
| Node.js , JQuery | 테이블 만들기 | postNumber, Excel (0) | 2021.09.15 |
|---|---|
| Node.js , JQuery | 테이블 만들기 | 정렬하기 (0) | 2021.09.15 |
| Node.js , JQuery | 테이블 만들기 | 페이지네이션 (0) | 2021.09.15 |
| Node.js , JQuery | 테이블 만들기 | 데이터 삭제(2) (0) | 2021.09.14 |
| Node.js , JQuery | 테이블 만들기 | 데이터 삭제(1) (0) | 2021.09.14 |