Next.js의 특징 중 하나는 파일 이름을 기반으로 라우팅이된다.
예를들어 다음과같이 코드를 작성하면
pages/about.js
function About() {
return <div>About</div>
}
export default About이 파일은 /about 페이지가 된다.
Pages with Dynamic Routes
Next.js는 동적라우트 할 수 있는 페이지를 제공한다. pages/posts/[id].js 파일을 생성한다면
posts/1, posts/2에 접근할 수 있다.
Pre-Rendering
Pre-Rendering은 Next.js에서 중요한 컨셉 중 하나다. 기본적으로 모든 페이지를 pre-rendering한다.
이는 Next.js가 client-side JavaScript로 작업을 수행하기 전 미리 각 페이지에서 HTML을 만들어 두는 것을 의미한다.
js 기능을 끄더라도 페이지를 볼 수 있다.
Pre-Rendering에는 2가지 과정이 있다.
- initial load
- hydration

initial load html
js 동작만 없는 html을 먼저 화면에 보여주는데, 아직 js파일이 로드되기 전 이므로 <Link> 같은 컴포넌트는
동작하지 않는다.
hydration
initial load에서 html을 로드한 뒤 js 파일을 서버로부터 받아 html을 연결시키는 과정이다.
여기서 js와 html이 연결된다.
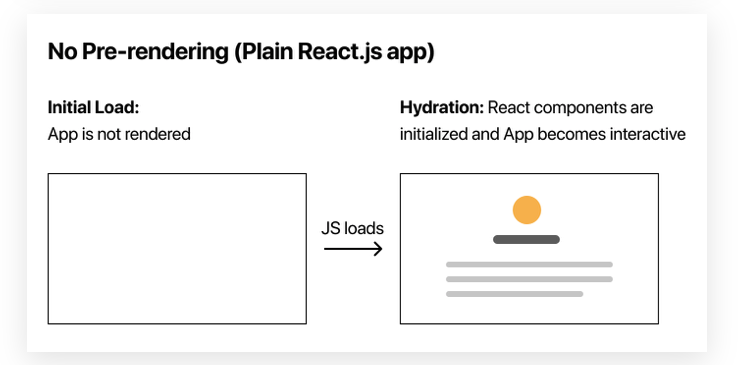
Pre-Rendering이 없다면?

JS 전체가 로드되어야 하기 떄문에 최초 Load에서 사용자에게 아무것도 보여지지 않게 된다.
Static Generation with data
pre-rendering 시에 외부 data가 필요할 경우 Next.js가 제공하는 특별한 함수를 사용할 수 있는데,
아래 함수 중 한개 혹은 두개 모두 사용이 필요할 수 있다.
- 만약 페이지 content가 외부 data에 종속된 경우 : getStaticProps를 사용한다.
- 페이지 paths가 외부 data에 종속된 경우 : getStaticPaths를 사용한다.(보통getStaticProps도 같이사용한다.)
보통은 Static Generation을 권장한다. 매 요청시마다 페이지를 render하는 SSR보다 훨씬 빠르기 때문이다.
Static Generation은 아래 경우들에 사용할 수 있다.
- Marketing pages
- Blog posts
- E-commece product listings
- help and documentation
하지만 매 요청에 따라 다른 데이터를 보여주기 위해서는 SSR을 써야한다.
'Front-End > Next.js' 카테고리의 다른 글
| Next.js | 기본기능 | Data fetching(2) | Incremental Static Regeneration (0) | 2021.10.13 |
|---|---|
| Next.js | 기본기능 | Data fetching(1) (0) | 2021.10.08 |
| Next.js | 기본기능 | 시작하기 (0) | 2021.10.08 |
| Module not found: Can't resolve 'react/jsx-runtime' code exampleExample: Module not found: Can't resolve 'react' (0) | 2021.08.31 |
| Next.js 렌더링 (0) | 2021.08.31 |