728x90
반응형
1. 컨테이너를 배포할 때 주의할 점
- 바인드마운트를 개발환경에서는 써도되지만 배포환경에서는 쓰면 안된다.
- 컨테이너화된 앱의 개발 및 최종 제품 생산을 위해 react 빌드 단계 등 배포 되기 전에 코드를 최적화 하는 행위가 필요하다.
- 다중 컨테이너 프로젝트를할 때 여러 호스트, 리모트 머신에 걸쳐 어떻게 분할해야되는지 알아야 한다.
- 개발환경과 배포환경에서는 run 명령어의 플래그가 다르게 적용된다.
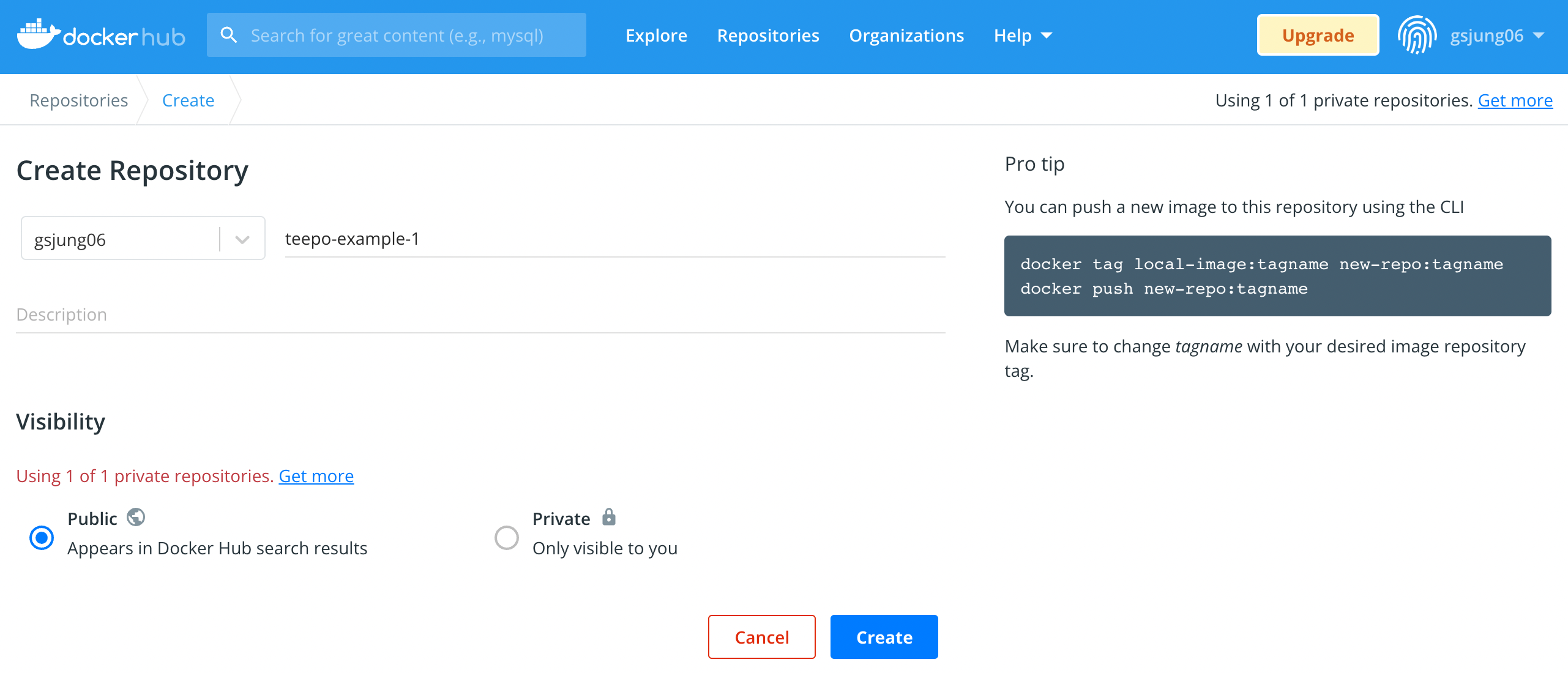
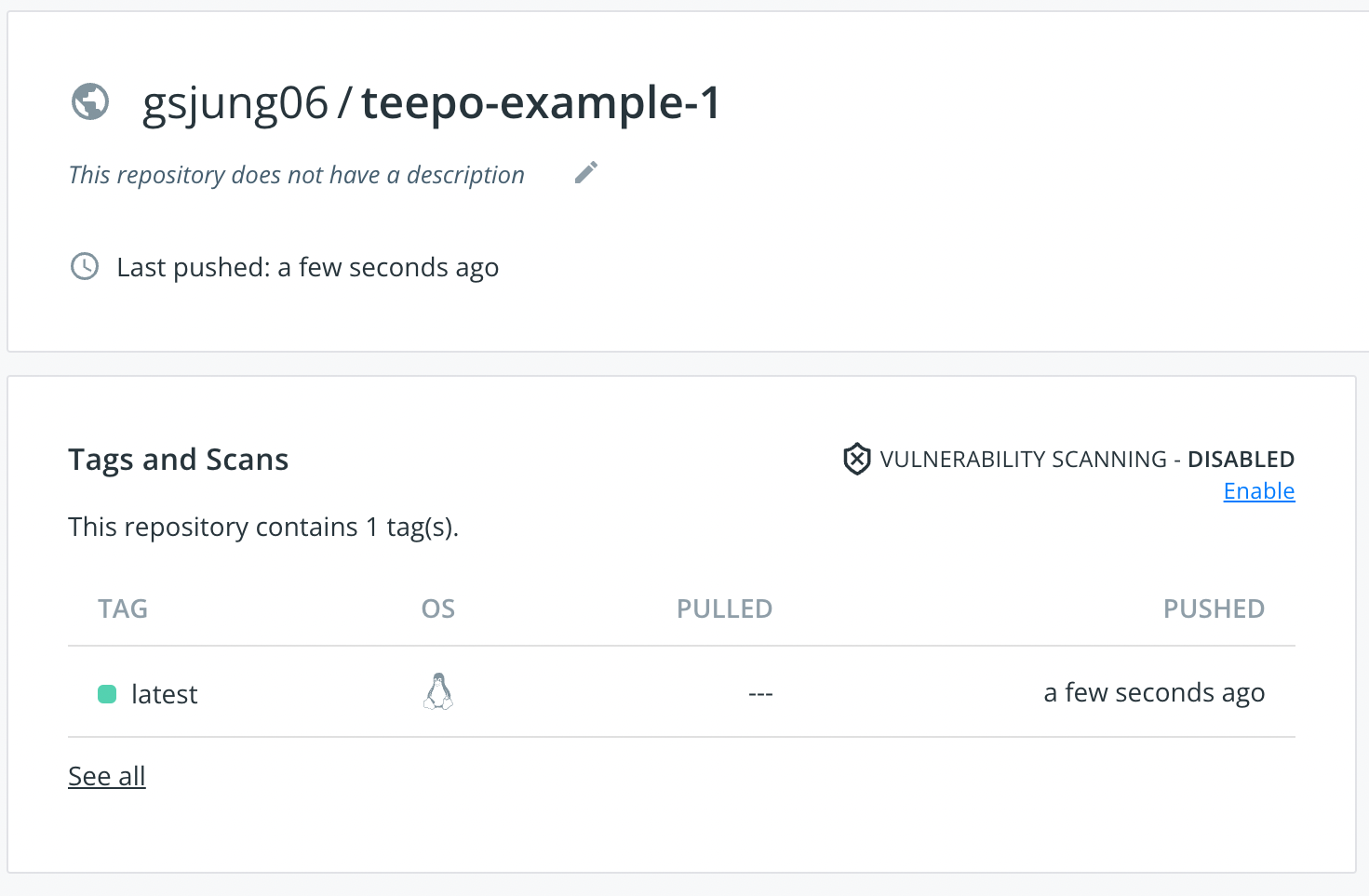
2. Dockerhub에 접속해서 repository를 만든다.

3. 로컬 호스트 머신에 .dockerignore 파일을 추가한다.
/.dockerignore
node_modules
Dockerfile
*.pem
4. 로컬 호스트 머신에 Dockerfile 파일을 추가한다.
/Dockerfile
FROM node
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 80
5. 이미지를 빌드한다.
$ docker build -t node-dep-example .
6. 만든 이미지에 도커 허브에 올린 repository 이름과 같게끔 태그를 달아준다.
$ docker tag node-dep-example gsjung06/teepo-example-1
7. Docker 에 로그인하여 이미지를 push 한다.
$ docker login
$ docker push gsjung06/teepo-example-1
8. 원격 서버에서 ( AWS 등 ) docker 를 설치하고 컨테이너를 실행 해준다.
$ docker run -d --rm -p 80:80 gsjung06/teepo-example-1
728x90
반응형