1. 네이버 디벨로퍼 로그인
https://developers.naver.com/main/
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com
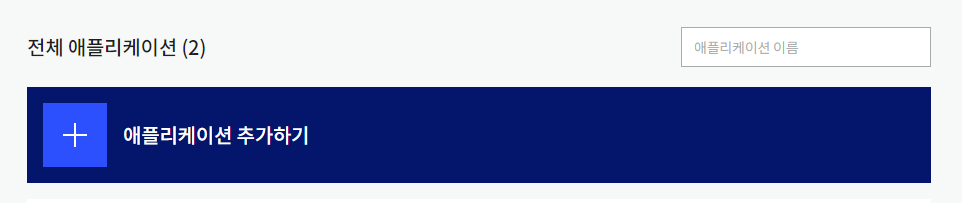
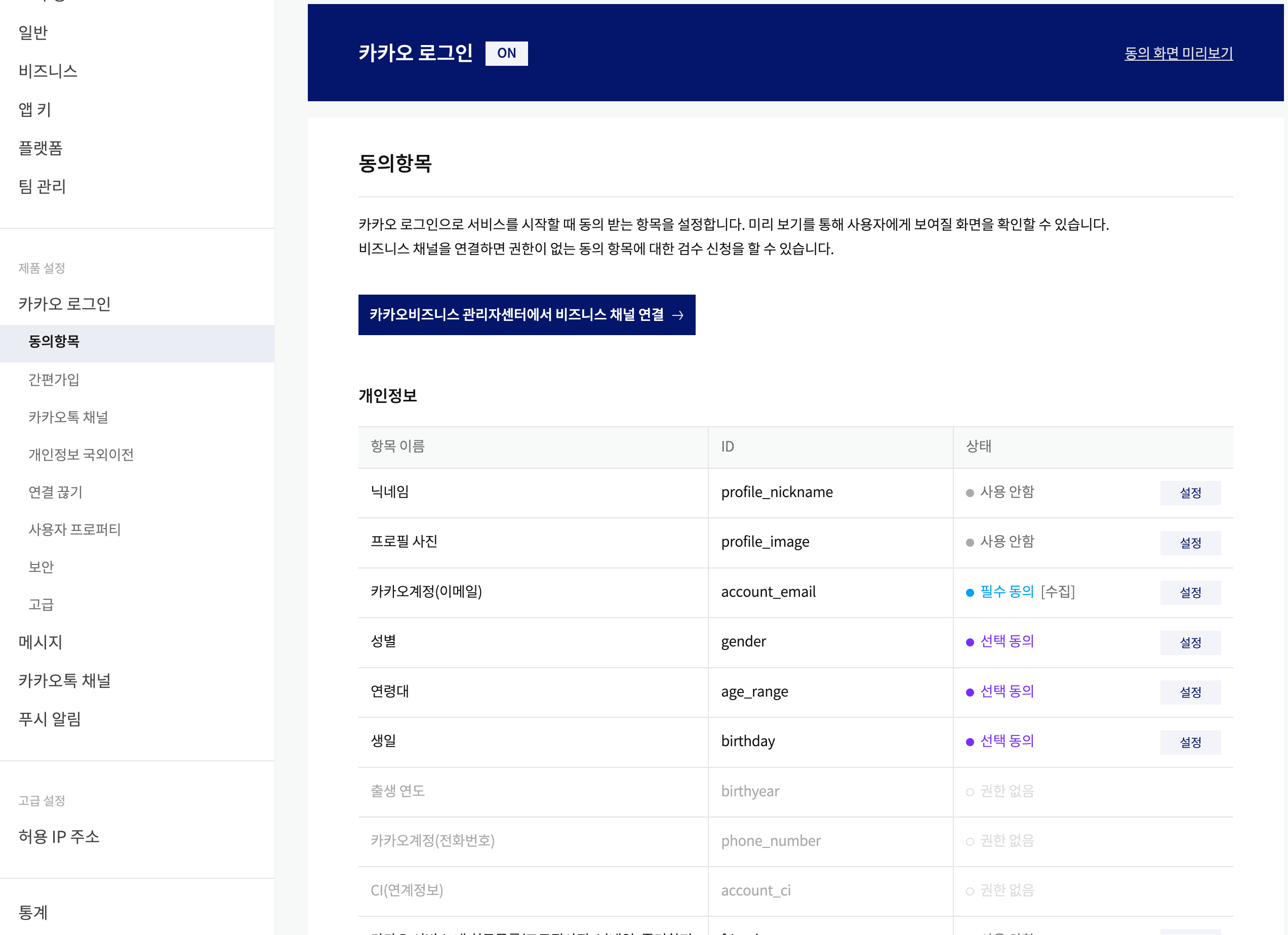
2. 애플리케이션 등록

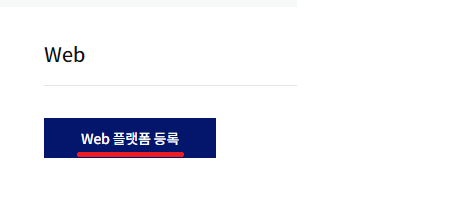
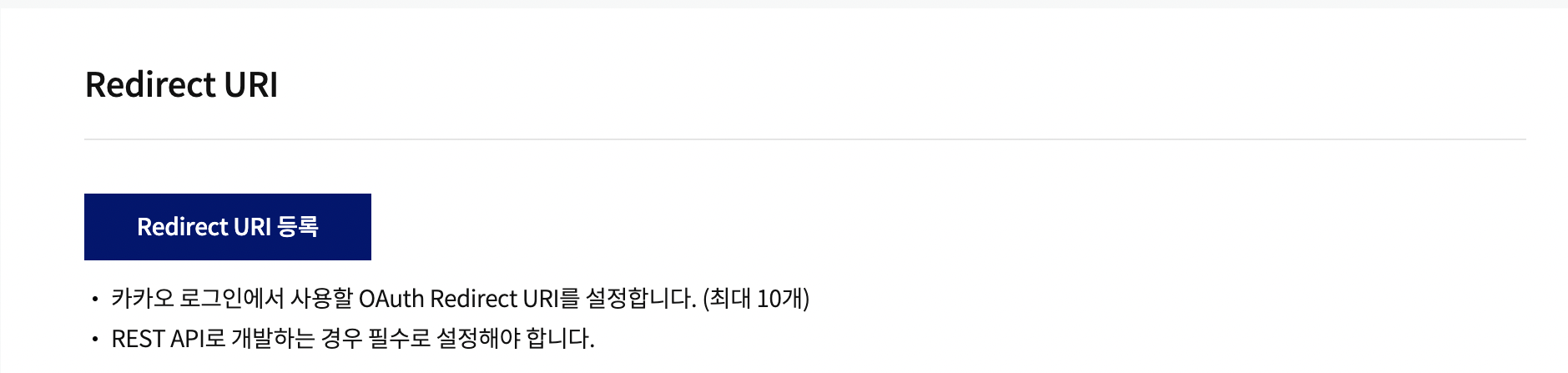
3. 환경 추가
개발 환경에서 실행해볼 것이기 때문에 일단은 localhost로 설정해둔다.

다 하고 애플리케이션을 확인하면 아래와 같은 화면을 볼 수 있다.

4._app.tsx 파일에 script 추가
const MyApp: NextPage<AppProps> = ({ Component, pageProps }: AppProps) => {
return (
<React.StrictMode>
<Head>
<title></title>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<script src="https://developers.kakao.com/sdk/js/kakao.js"
defer
>
</script>
<script src="https://static.nid.naver.com/js/naveridlogin_js_sdk_2.0.2.js"></script>
</Head >
<ThemeProvider theme={Theme}>
<Component {...pageProps} />
</ThemeProvider>
</React.StrictMode>
);
};
5. Component 구현 ( 전체 코드 )
import { GetServerSideProps, NextPage } from "next";
import { useRouter } from "next/router";
import { useEffect, useReducer, useState } from "react";
const Community: NextPage<any> = (props: any) => {
const router = useRouter();
const stateInit = {
email: ""
};
const [state, dispatch] = useReducer(reducer, stateInit);
function reducer(state: any, action: any) {
switch (action.type) {
case "init":
return stateInit;
default:
return {
...state,
[action.name]: action.value
}
}
}
useEffect(() => {
const naver = (window as any).naver;
let naverLogin: any;
const login = () => {
naverLogin = new naver.LoginWithNaverId({
clientId: 'ClientID', // ClientID
callbackUrl: 'Callback URL', // Callback URL
isPopup: false, // 팝업 형태로 인증 여부
loginButton: {
color: 'green', // 색상
type: 3, // 버튼 크기
height: '60' // 버튼 높이
}, // 로그인 버튼 설정
})
naverLogin.init();
}
const getToken = () => {
const hash = router.asPath.split('#')[1]; // 네이버 로그인을 통해 전달받은 hash 값
if (hash) {
const token = hash.split('=')[1].split('&')[0]; // token값 확인
naverLogin.getLoginStatus((status: any) => {
if (status) { // 로그인 상태 값이 있을 경우
console.log(naverLogin.user.email); // 사용자 정보 조회
// if (!naverLogin.user.getAge()) { // 나이정보 제공을 동의하지 않았을 경우
// alert('나이 정보는 필수입니다.');
// naverLogin.reprompt(); // 정보제공창 다시 보여주기
// return;
// }
dispatch({ name: "email", value: naverLogin.user.email })
// /community 페이지로 token값과 함께 전달 (서비스할 땐 token 전달을 하지 않고 상태 관리를 사용하는 것이 바람직할 것으로 보임)
router.push({
pathname: '/community',
query: {
token: token,
}
})
}
});
}
}
login();
getToken();
}, [])
const kakaoInit = () => {
const kakao = (window as any).Kakao;
if (!kakao.isInitialized()) {
kakao.init(process.env.NEXT_PUBLIC_KAKAO_SHARE_KEY);
}
return kakao;
}
const kakaoLogin = async () => {
// 카카오 초기화
const kakao = kakaoInit();
// 카카오 로그인 구현
kakao.Auth.login({
success: () => {
kakao.API.request({
url: '/v2/user/me', // 사용자 정보 가져오기
success: (res: any) => {
// 로그인 성공할 경우 정보 확인 후 /kakao 페이지로 push
console.log(res.kakao_account);
if (!res.kakao_account.email || res.kakao_account.email === "") {
alert("해당 계정의 이메일이 존재하지 않습니다.")
}
else {
dispatch({ name: "email", value: res.kakao_account.email })
}
// router.push('/kakao');
},
fail: (error: any) => {
console.log(error);
}
})
},
fail: (error: any) => {
console.log(error);
}
})
}
console.log("state : ", state)
return (
<>
<button onClick={(e: any) => { kakaoLogin(); }}>
카톡으로 로그인
</button>
<button id={`naverIdLogin`}>
네이버 로그인
</button>
</>
)
}
export default Community;
export const getServerSideProps: GetServerSideProps = async (context) => {
return {
props: {
}
}
}
네이버 로그인은 카카오톡과는 다르게 로그인이 성공하면 redirect 되면서 url에 파라미터가 넘어가는 형식으로 되어있다.
이 점을 유의하자.