계속해서 이번엔 Delete와 Create를 테스트 해보자.
describe("deleteOne", () => {
it("deletes a movie", () => {
service.create({
title:"Test Movie",
genres: ['test'],
year: 2000
});
const allMovies = service.getAll().length;
service.deleteOne(1);
const afterDelete = service.getAll().length;
expect(afterDelete).toBeLessThan(allMovies);
});
});
한 개의 데이터를 삭제 했으니 기존의 것보다 개수가 줄었다는 것을 테스트한다.
404 error 까지 코드를 추가하고 테스트를 실행해보자.
describe("deleteOne", () => {
it("deletes a movie", () => {
service.create({
title:"Test Movie",
genres: ['test'],
year: 2000
});
const allMovies = service.getAll().length;
service.deleteOne(1);
const afterDelete = service.getAll().length;
expect(afterDelete).toBeLessThan(allMovies);
});
it("should throw 404 error", () => {
try {
service.deleteOne(999);
}
catch(e){
expect(e).toBeInstanceOf(NotFoundException)
}
})
});

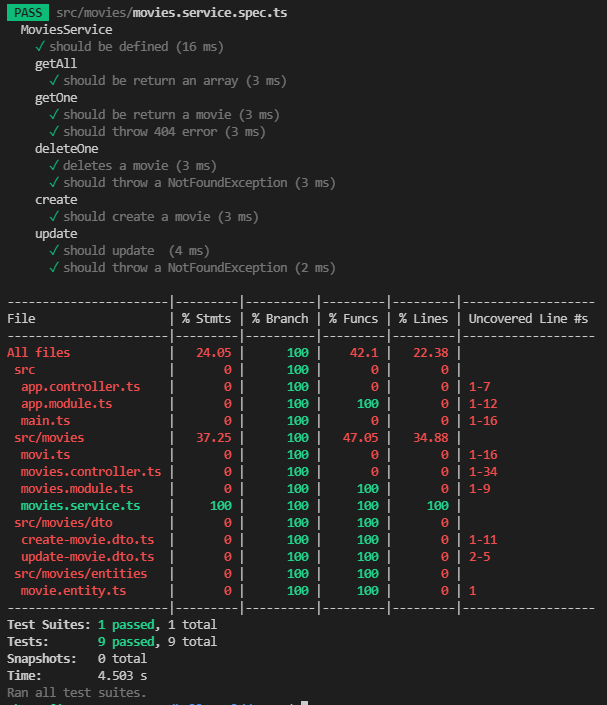
이처럼 테스트가 정상 작동하는 것을 볼 수 있다.
Create도 마찬가지로 추가하고 테스트를 진행해보자.
describe("create", () => {
it("should create a movie", () => {
const beforeCreate = service.getAll().length;
service.create({
title: 'Test Movie',
genres: ['test'],
year: 2000
});
const afterCreate = service.getAll().length;
expect(afterCreate).toBeGreaterThan(beforeCreate)
})
})