swagger에 관한 자세한 사항은 아래 링크
https://docs.nestjs.com/openapi/introduction#bootstrap
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Progamming), FP (Functional Programming), and FRP (Functional Reac
docs.nestjs.com
NestJS에서 swagger를 사용하면 아래와 같이 API를 테스트 할 수 있는 GUI 환경을 제공해준다.

일단 NestJS와 Swagger를 설치한다.
$ npm i -g @nestjs/cli
$ nest new teepo$ npm install --save @nestjs/swagger swagger-ui-express
그다음 main.ts에 swagger를 추가해준다.
main.ts
import { NestFactory } from '@nestjs/core';
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
const config = new DocumentBuilder()
.setTitle('User example')
.setDescription('The user API description')
.setVersion('1.0')
.build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup('swagger', app, document);
await app.listen(3000);
}
bootstrap();SwaggerModule.setup() 메소드 안에서 Swagger UI를 마운트하는 경로를 설정할 수 있다.
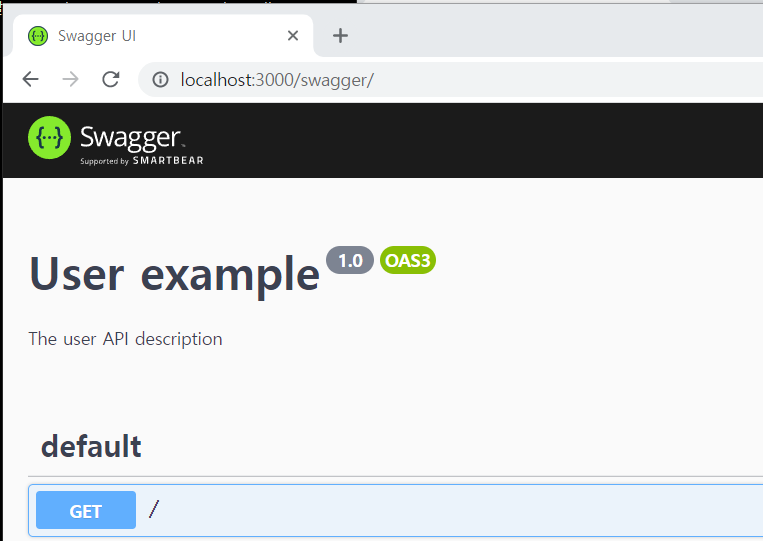
이제 npm run start:dev를 하고 화면(:3000/swagger)을 확인해보자.
$ npm run start:dev

정상적으로 출력되었다. 이제 api에 문서화를 진행해보자.
임의로 user라는 resource를 만들어보겠다.
$ nest g res user
간단하게 dto 파일을 작성한다.
create-user.dto.ts
export class CreateUserDto {
name : string;
age : number;
}
userController 파일을 다음과 같이 수정해보자.
user.controller.ts
import { Controller, Response, Get, Post, Body, Patch, Param, Delete, Res, HttpStatus } from '@nestjs/common';
import { UserService } from './user.service';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
import { ApiCreatedResponse, ApiOperation, ApiTags } from '@nestjs/swagger';
import { User } from './entities/user.entity';
@Controller('user')
@ApiTags('유저 API')
export class UserController {
constructor(private readonly userService: UserService) {}
@Post()
@ApiOperation({summary : '유저 생성 API', description: '유저를 생성한다.' })
@ApiCreatedResponse({description: '유저를 생성한다', type: User})
async create(@Body() createUserDto: CreateUserDto) {
const user: User = await this.userService.createUser(createUserDto);
return user;
}
}
userController에서 쓰일 userService를 정의한다.
user.service.ts
import { Injectable } from '@nestjs/common';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
@Injectable()
export class UserService {
createUser(createUserDto: CreateUserDto) {
return {
name : 'teepo',
age : 28
};
}
}
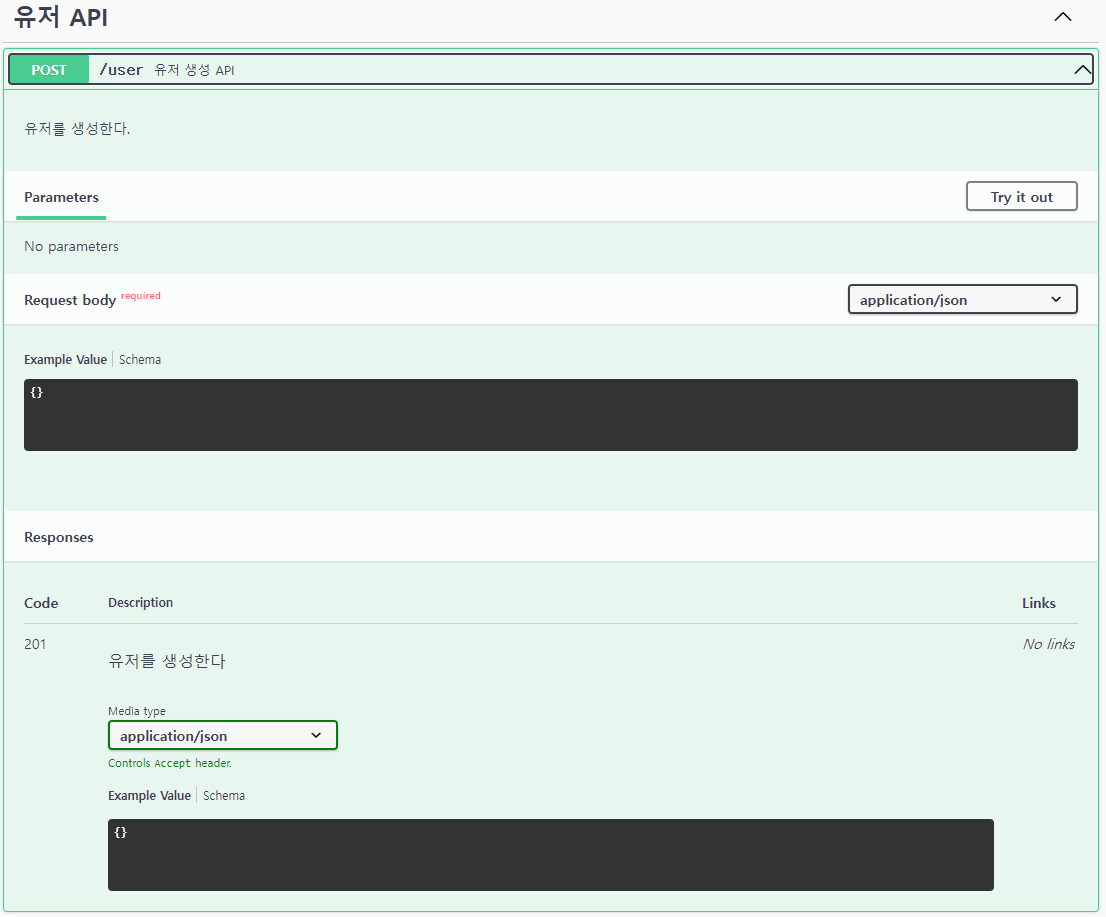
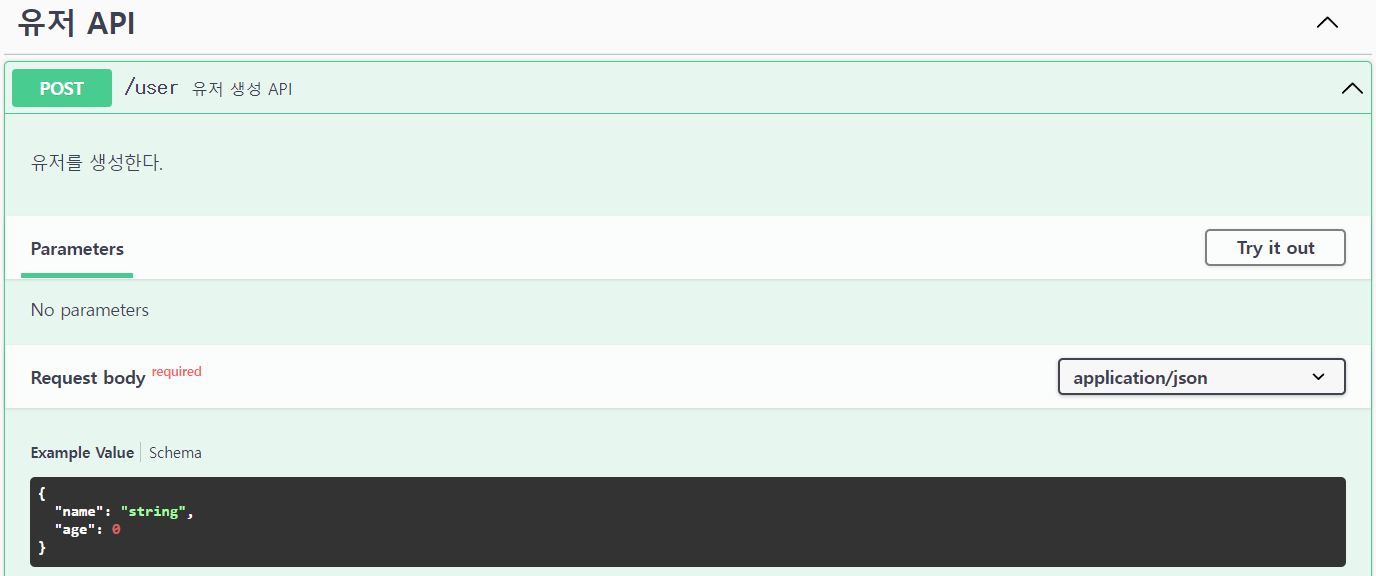
이제 실행 화면을 보면

이렇게 우리가 추가한 '유저 API'가 잘 생성된 것을 볼 수 있다. 오른쪽 Try it out 버튼을 클릭하면 테스트 화면이 나온다.
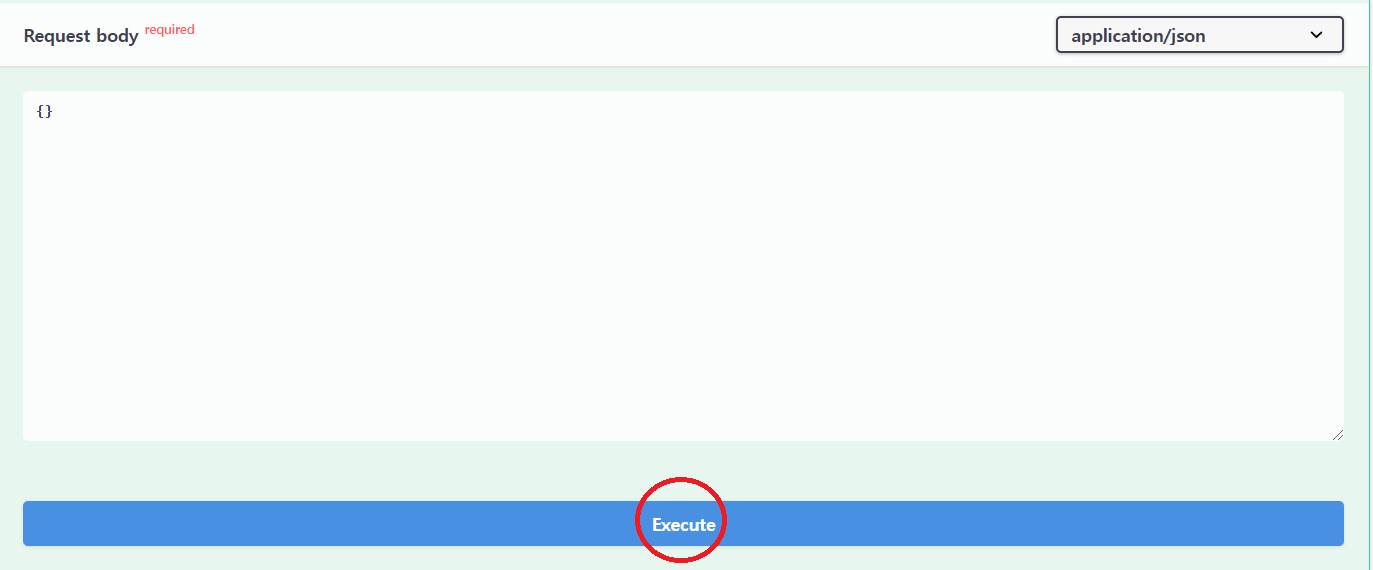
일단 아무것도 입력하지 않고 바로 보내보자.

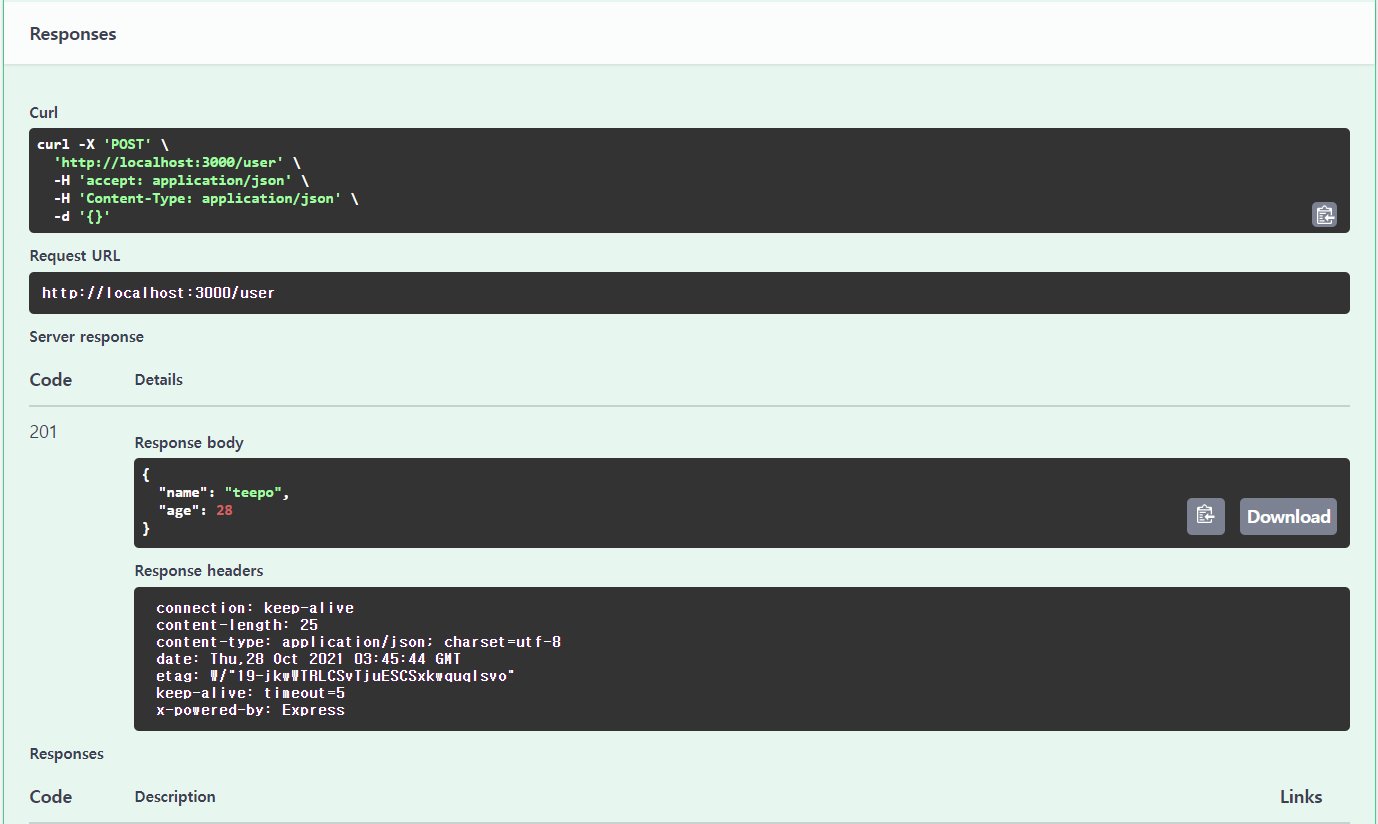
결과화면 :

Service에 작성했던 정보가 잘 넘어온 것을 확인할 수 있다.
dto와 클래스 또한 Swagger를 사용해 정의할 수 있다. 타입도 지정해주고 확인해주자.
class-validator와 class-transformer를 설치한다.
$ npm i class-validator class-transformer
dto 파일에 타입과 swagger 데코레이터를 추가한다.
create-user.dto
import {IsString, IsNumber} from 'class-validator'
import { ApiProperty } from '@nestjs/swagger';
export class CreateUserDto {
@ApiProperty({ description: '이름' })
@IsString()
name : string;
@ApiProperty({ description: '나이' })
@IsNumber()
age : number;
}
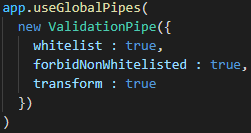
main.ts에 파이프를 설정해준다.
main.ts
import { NestFactory } from '@nestjs/core';
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
import { AppModule } from './app.module';
import { ValidationPipe } from '@nestjs/common';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
const config = new DocumentBuilder()
.setTitle('User example')
.setDescription('The user API description')
.setVersion('1.0')
.build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup('swagger', app, document);
app.useGlobalPipes(
new ValidationPipe({
whitelist : true,
forbidNonWhitelisted : true,
transform : true
})
)
await app.listen(3000);
}
bootstrap();
Service부분에 내가 입력한 값 그대로를 반환하게끔 수정해준다.
user.service.ts
import { Injectable } from '@nestjs/common';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
@Injectable()
export class UserService {
createUser(createUserDto: CreateUserDto) {
return createUserDto
}
}
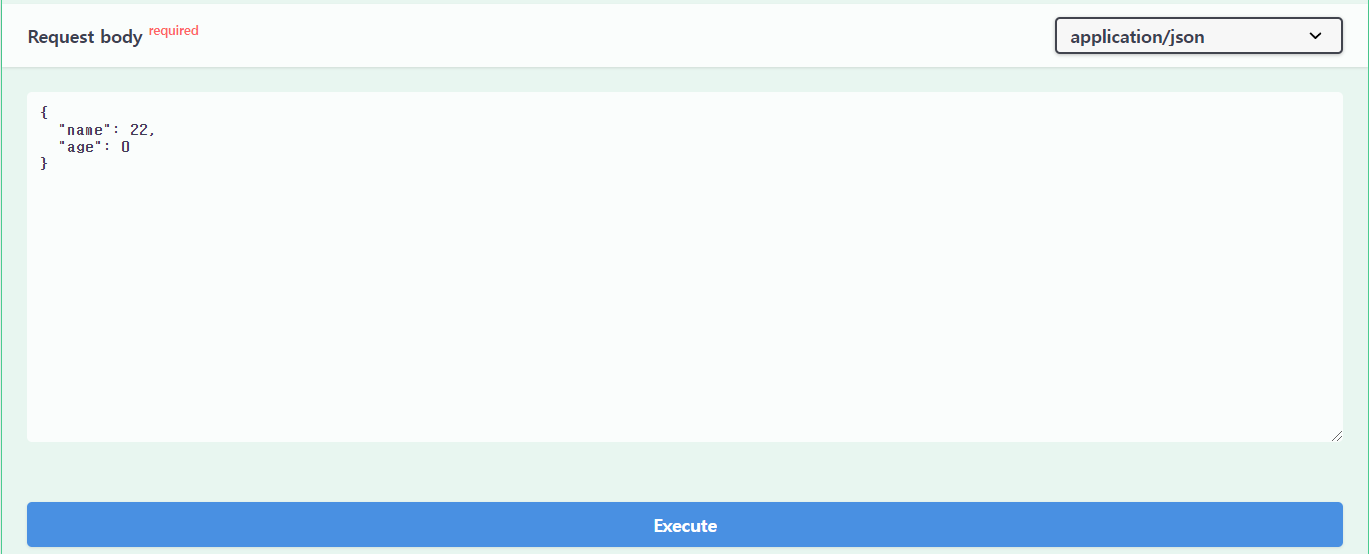
이제 다시 화면을 보면 DTO에 설정해두었던 타입들이 잘 들어가는 것을 확인할 수 있다.

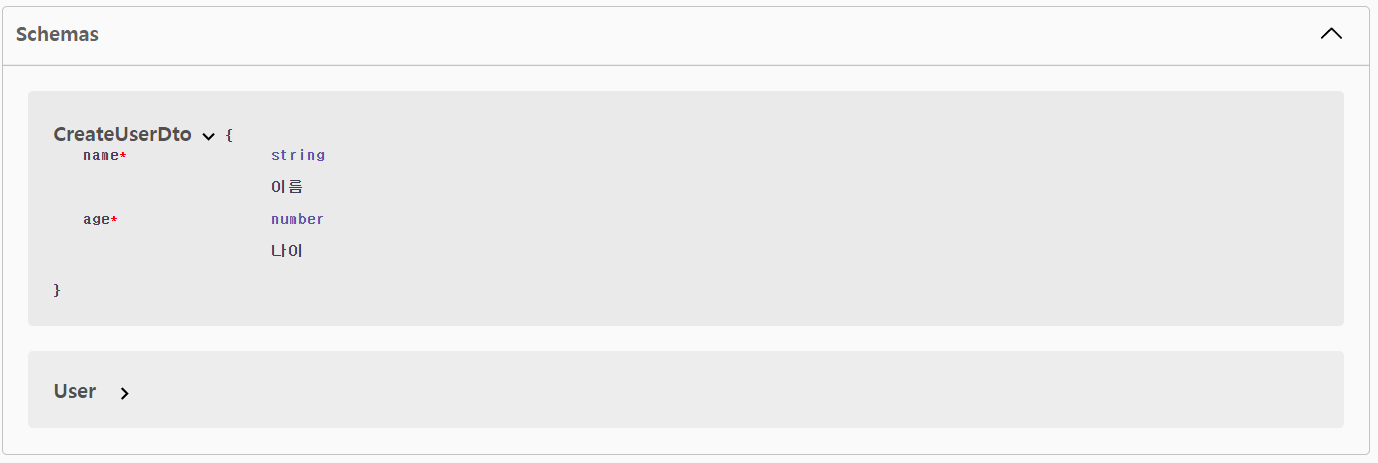
맨 아래쪽에 스키마 부분도 설명이 잘 되어있다.

이번엔 타입과 다른 값을 보내보자. name에 string대신 number를 보내줄 것이다.

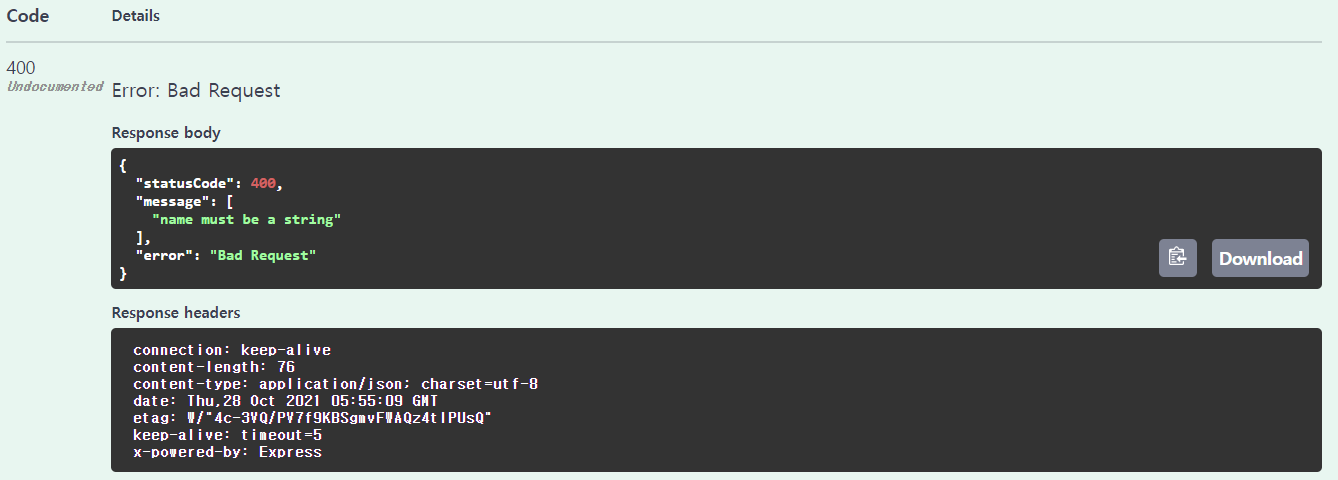
결과를 확인해보면

"name must be a string" 이라는 문구를 확인할 수 있다.
'Back-End > Nest.js' 카테고리의 다른 글
| Nest.js | Middleware (0) | 2021.10.28 |
|---|---|
| Nest.js | MongoDB | PATCH and DELETE (0) | 2021.10.06 |
| Nest.js | MongoDB | Create (0) | 2021.10.06 |
| Nest.js | MongoDB | Find (0) | 2021.10.06 |
| Nest.js | MongoDB | Model,Schema,Controller (0) | 2021.10.06 |